Los metadatos son información asociada a un archivo que añade información al mismo. El ejemplo más claro lo encontramos en la música en mp3, donde un archivo se puede llamar «canciondejemplo.mp3», y cuando es reproducida por un reproductor de música vemos el nombre del artista, la portada del disco, el album al que pertenece…
Después de esta definición de andar por casa debemos saber que las imágenes subidas a nuestra web o blog también permiten metadatos. Esto es beneficioso en dos sentidos:
- Los metadatos mejoran el posicionamiento web o SEO. La información que escribimos asociada a la imagen es rastreada por los motores de búsqueda y es por tanto información indexable que influirá en los resultados de las búsquedas.
- Mejoran la accesibilidad web. Los programas de interpretación de los navegadores para personas con diversidad funcional cuando se topan con una imagen sólo interpretan esta sin aportar ninguna valor más al resto de la información. Sin embargo, podemos aprovechar los metadatos para que estos programas interpreten información sobre el título de la imagen, una descripción de la misma…
¿Cómo incorporar metadatos a nuestras imágenes?
Desde un CMS o gestor de contenidos
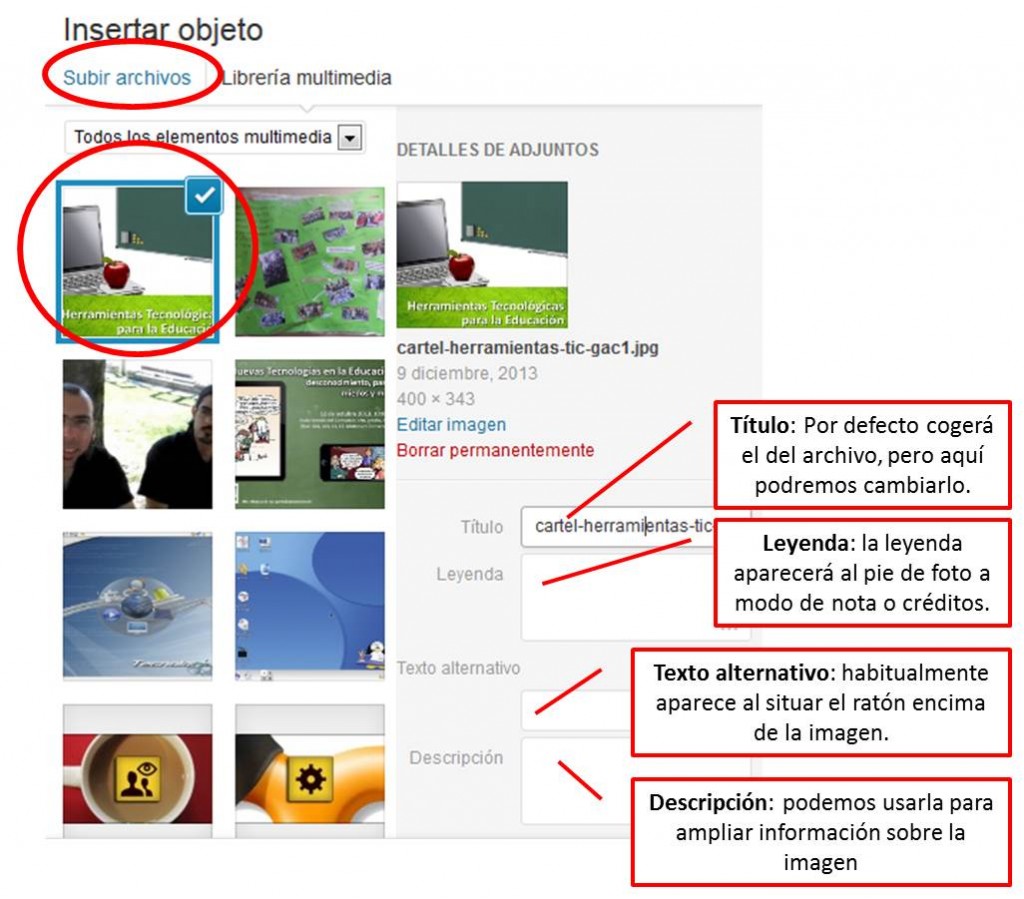
La mayoría de gestores de contenidos, al usar su propia herramienta de carga de imágenes, nos ofrece algunos parámetros para rellenar con información que se asociará a la imagen subida. En el caso de WordPress:

Usando código html
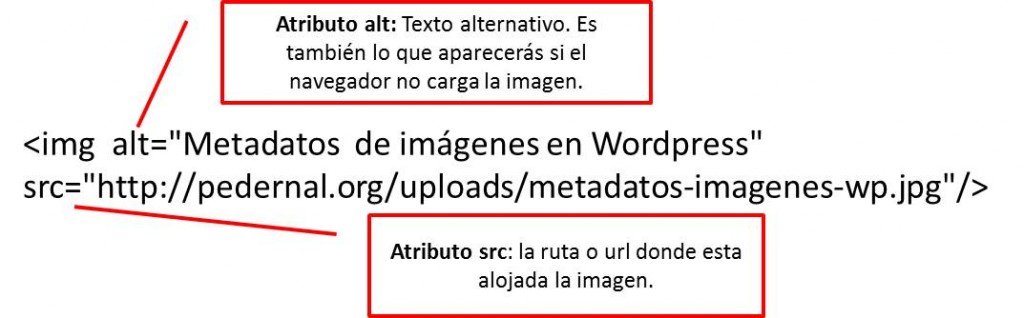
Si no disponemos de un entorno que nos facilite añadir los metadatos podemos usar código html. La estructura de una imagen con metadatos sería la siguiente:
Como siempre, esperamos haber servido de ayuda.